uniapp开发微信小程序时,实现微信登录中发生的问题
-
//login.ts import { supabase } from "@/database/fireDb"; export const wxLoginApi = () => { wx.login({ success: async res => { const { data, error } = await supabase.auth.signInWithWechat({ code: res.code }) if (error) { wx.showToast({ title: "error", icon: "none", duration: 2000 }) } else if (data) { setTimeout(() => { wx.showModal({ title: '提示', content: '登录成功!去填充个人资料吧!', success(res) { if (res.confirm) { wx.switchTab({ url: '/pages/me/index' }) } else if (res.cancel) { } } }) }, 1000); } }, fail(err) { wx.showToast({ title: err.errMsg, icon: "none", duration: 2000 }) } }) }根据文档,我写下这段代码。然后在登录页面中(login.vue)引用如下。
<template> <div class="loginPage" :style="{ paddingTop: safeAreaHeight + 'px' }"> <div class="logo"> <image src="https://pics.kahvia.cn/wenmei/statics/wm_logo_trans.png" mode="scaleToFill" /> </div> <div class="companyDescrip"> <text>Order System</text> </div> <button class="btn" @click="login"> <image src="data:image/svg+xml;base64,xxx" mode="scaleToFill" /> <text>微信快捷登录</text> </button> </div> </template> <script setup lang="ts"> import { ref, onMounted } from 'vue'; import { onLoad } from '@dcloudio/uni-app'; import { wxLoginApi } from '@/services/login'; //获取设备安全区域距离 let safeAreaHeight = ref(uni.getSystemInfoSync().safeAreaInsets?.top); function login() { wxLoginApi(); } </script>调用登录函数后,登录无法取得正确响应。
控制台报错为:
vendor.js? [sm]:18237 GET https://cnjitnq5g6hen2t5lkbg.baseapi.memfiredb.com/auth/v1/wechat_mini/login?code=0b3zja100YdWIR1u7I100DpsC91zja1l 400 (Bad Request)请求返回error信息如下所示:
parse "https://api.weixin.qq.com/sns/jscode2session?grant_type=authorization_code&appid=\twx9d52d67d1d66d2d9&secret=eac1446824ade8803d5ed9922fc30288&js_code=0d369B000DtpIR11r00006TUzt069B0x": net/url: invalid control character in URL.按照文档,设想中的结果应该是登录成功,新用户被添加到MemFireDB的应用的用户认证中,
可是结果不太理想。琢磨一下午文档和相关资料,问题并没有得到解决,望解惑。 -
@memfiredb-robot 已填写,经检查发现开头多个空格,删掉后问题解决。感谢回复。
-
@memfiredb-robot 可以添加我的企业微信方便沟通

-
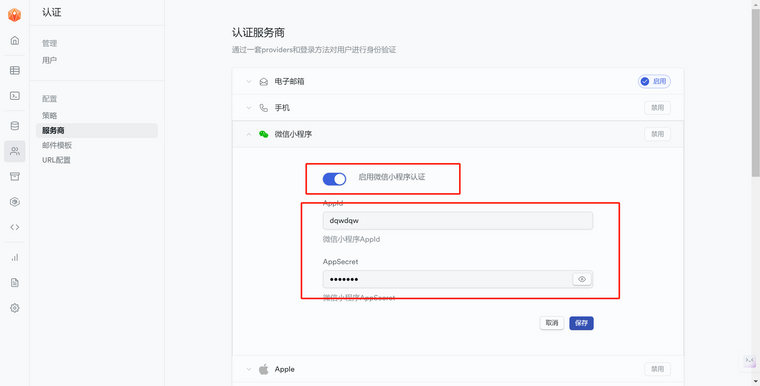
@是阿冬呀 你好 您的认证服务这里填对了吗