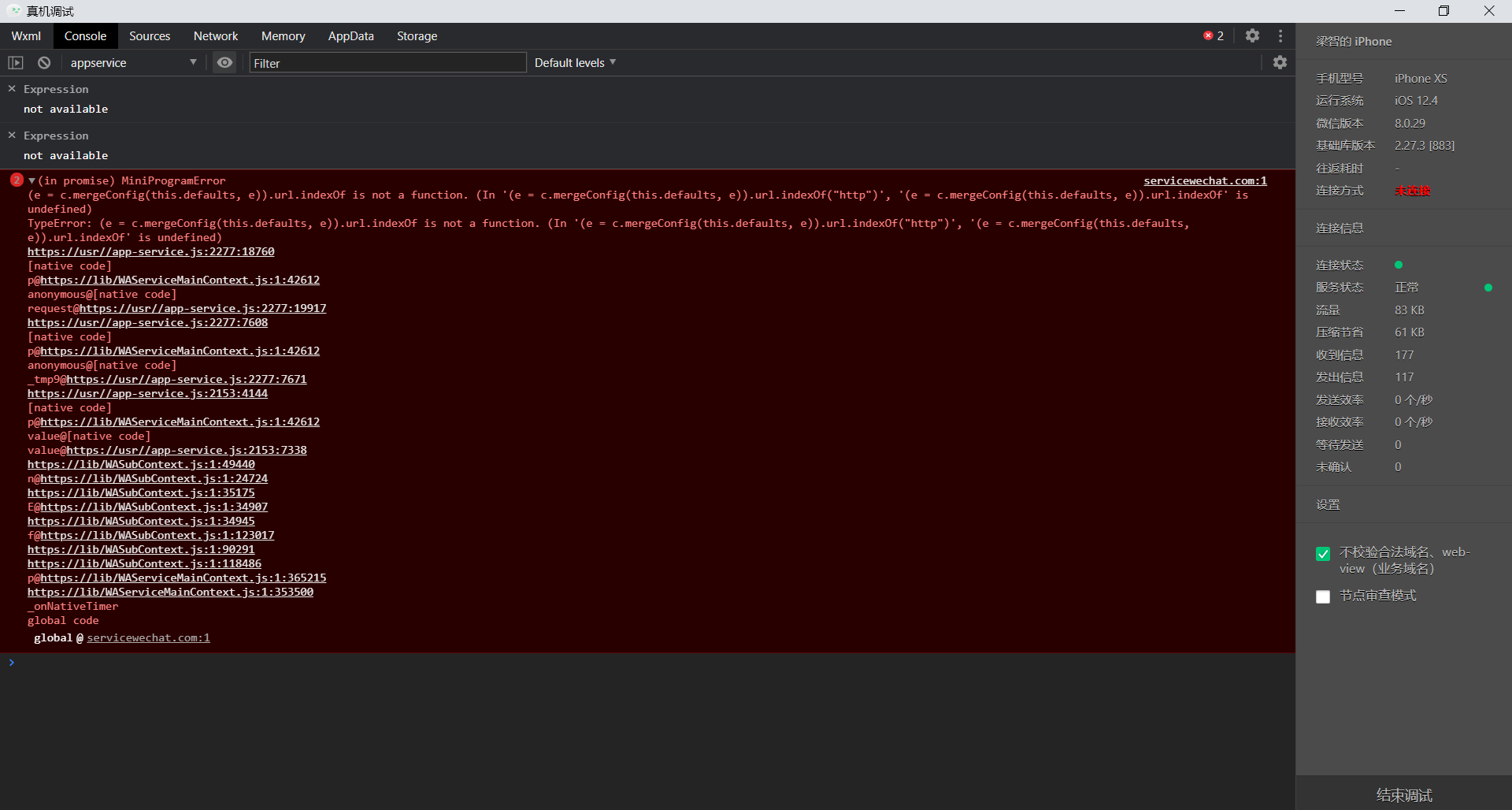
真机模拟报错
-
使用小程序swiper遍历数据,开发系统测试正常,直机上线后报错。

-
@leo 你好 这么看确实看不出问题所在 如果可以的话 您方便给一个联系方式帮您远程或者怎么看下吗?
-
-
@luca *号是我隐藏,值是在面板正确填写
-
@leo 你的url跟key怎么是那样的
-
@luca 我尝试多个小程序真机模拟依然会同样的错误(尝试不同的手机),无论请求数据或者写入数据报错的内容和上述图片一样,但是在开发环境是可以正常显示没有任何问题,请看看这个参考,```
<!--留言--> <van-cell-group inset> <van-cell title="题库补录" is-link value="填写" bind:click="showPopup" /> <van-field value="{{ message }}" model:value="{{ value }}" label="向作者反馈" type="textarea" placeholder="请输入留言" autosize border="{{ false }}"> </van-field> </van-cell-group> <!--提交留言--> <view> <van-button class="button_feedback" round type="info" size="small" bindtap="Feedback">提交</van-button> <van-toast id="van-toast" /> </view> <!--提交题库补录信息--> <view> <van-popup show="{{ show }}" bind:close="onClose" position="bottom" custom-style="height: 40%;" bind:close="onClose"> <text class="recording_text">题库建议及补录</text> <van-cell-group> <van-field model:value="{{ url_recording }}" placeholder="请输入网址" border="{{ false }}" bind:change="onChange"border="true" required /> <van-field model:value="{{ feedback_recording }}" placeholder="内容备注" border="{{ false }}" bind:change="onChange"border="true" /> <van-field model:value="{{ contact_recording }}" placeholder="你的联系方式" border="{{ false }}" bind:change="onChange"border="true" /> </van-cell-group> <button bindtap="Supplementary_recording">提交</button> </van-popup> </view> <!--系统反馈--> <van-button class="button_feedback_error" open-type='feedback' icon="fail" type="warning" round="true" size="small">系统异常反馈</van-button>js
import { createClient } from 'supabase-wechat-stable' const url = "****************************" const key = "*********************************" export const supabase = createClient(url, key) /** * ↑↑↑↑↑↑↑↑↑↑MemFireCloud配置↑↑↑↑↑↑↑↑↑↑ */ /** * 数据成功上传后提示 */ import Toast from '@vant/weapp/toast/toast'; /** * 页面数据 */ Page({ data: { Time: '', value:'', Math_random: '', show: false, url_recording:'', feedback_recording:'', contact_recording:'', image: "https://p1.itc.cn/q_70/images03/20210922/26df905ac55e4a1a937678250ccf699d.jpeg", }, /** * 提交反馈问题 */ Feedback: async function (options) { var that = this const Feedback = await supabase .from('Feedback').insert([{ id: this.data.Math_random, text: this.data.value, time: this.data.Time }]) Toast('作者已收到你的反馈,感谢!!'); console.log('成功') setTimeout(function() { wx.reLaunch({ url: '/pages/index/index', }) }, 3000); }, /** * 1.实际时间与随机ID * 生命周期函数--监听页面加载 */ onLoad(options) { var that = this; setInterval(function () { that.setData({ Time: util.formatTime(new Date()) }); }); var rand1 = Math.floor(Math.random() * 10000000000 + 9999999999) this.setData({ Math_random: rand1, }) }, /**题库补录控件 */ /**展示弹出层控价 */ showPopup() { this.setData({ show: true }); }, onClose() { this.setData({ show: false }); }, /**数据记录并提交 */ Supplementary_recording: async function (options) { var that = this const Supplementary_recording = await supabase .from('Supplementary_recording').insert([{ id: this.data.Math_random, url: this.data.url_recording, remarks: this.data.feedback_recording, contact: this.data.contact_recording, time: this.data.Time, }]) Toast('感谢你贡献,我们将尽快完善'); this.setData({ show: false }); console.log('成功') setTimeout(function() { wx.reLaunch({ url: '/pages/index/index', }) }, 3000); }, }) -
请问你是使用依赖包获取数据报的错吗?具体代码页面和js可以贴出来看下吗
